The Object Selector allows the use of different materials and a canvas to be applied when an object is ‘Selected’ or ‘Hovered’. Left click an object to select it.
Selected material
This is the material that will be applied to an object once it is selected. To deselect, click on another object or on the grid. Deselecting also happens on certain other occasions such as when you select another object to place. After deselecting the object will return to its original material.
Objects that are being built, with time remaining on them will not be able to be selected.
Note your objects will need a collider for this to work.
Hovered material
Assign this material to objects when you hover over them. Leaving the object will return the object to its original material.
Note your objects will need a collider for this to work.
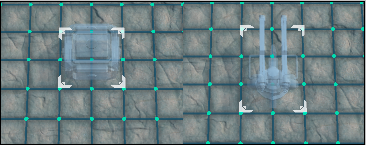
Selector canvas
Uses the canvas with a spliced sprite to create a selector around the object.

This sprite fits around the objects taken cells. There are different setup sprites included with the package.
Hide canvas on preview
Hides the canvas whenever you are previewing the object for placement and when moving an object to a different location.
Selector canvas height
By default, the canvas will sit on the grid height. You wish to raise it slightly so it does not get rendered under the grid. This will raise it up by the specified amount in meters.
Smooth corner adjust
This option allows for the canvas to change shape smoothly instead instantly. This will take the same amount of time to change shape for all sizes of object. Going from a 6×3 shape to a 1×1 shape will take the same amount of time as to go from a 2×1 shape to a 1×1 shape.
Corner Move speed per second
If Smooth Corner Adjust is enabled, this will determine how fast the image changes its size.
Corner adjust padding
This will add this amount to total size. So if your object is 2×2 big, and this is at 0.1, the overall canvas image sizedelta will be 2.1.
